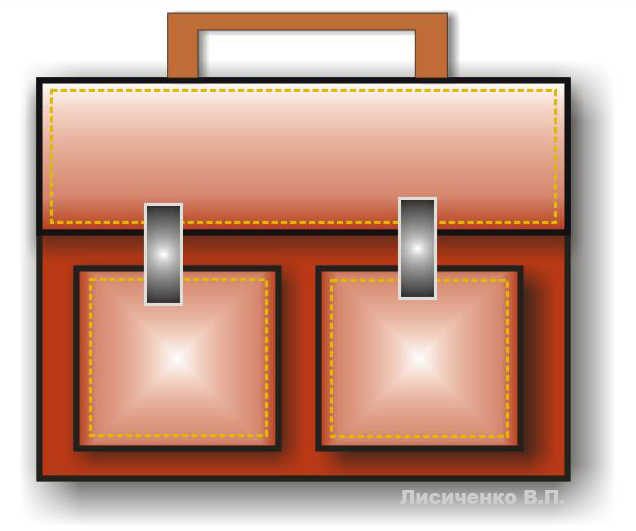
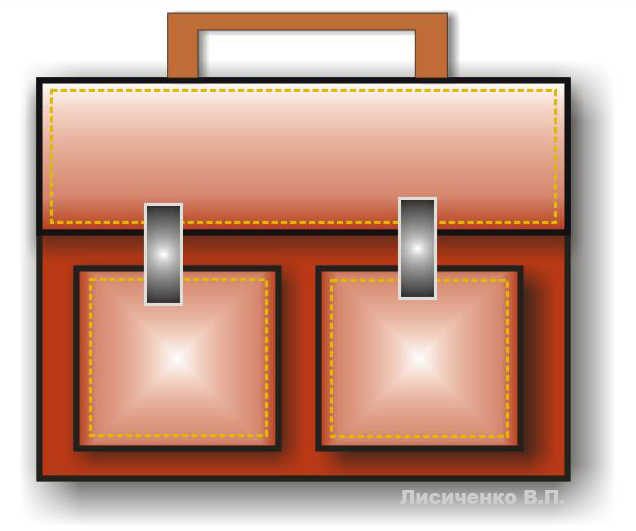
Рисуем портфель
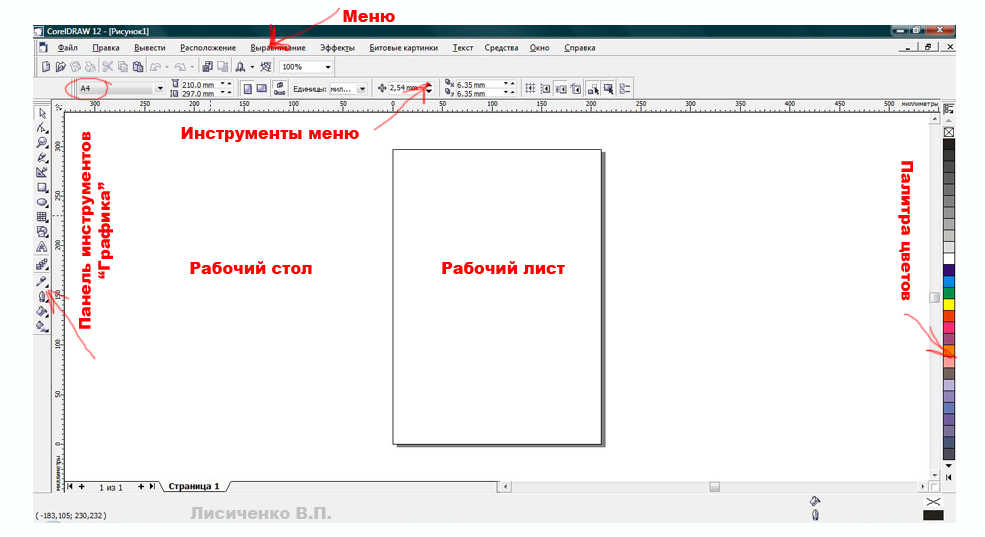
 Начнем с изучения инструментов, находящихся в левой колонке поля.
Начнем с изучения инструментов, находящихся в левой колонке поля.
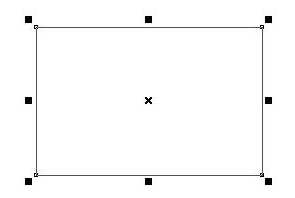
1шаг.Выбираем инструмент "Прямоугольник". Не снимаю пальца с левой кнопки мыши рисуем прямоугольник на странице. Когда прямоугольник отрисован и вы уберете палец с кнопки мыши, вокруг прямоугольника останутся черные квадратики - это маркеры. Захватывая маркеры левой кнопкой мыши, можно менять размер прямоугольника в различных направлениях. Если щелкнуть мышкой в любом чистом месте листа, маркеры исчезнут. ЗАПОМНИТЕ, растягивать, заливать, вести любую работу с объектом можно только тогда, когда он ВЫДЕЛЕН маркерами! Чтобы маркеры появились, нужно щёлкнуть левой кнопкой мыши по объекту инструментом "Указатель" (значок с черной стрелочкой).

2 шаг. Сделаем простую заливку нашего прямоугольника. Для этого выберем цвет в правой колонке цветовой палитры и щелкнем по нему левой кнопкой мыши.Помните, чтобы прямоугольник окрасился, но должен быть выделен маркерами! Щелчок по цвету правой кнопкой мыши, окрашивает контур фигуры. Контур можно утолщать, выбрав нужный размер в окошке инструментов меню.
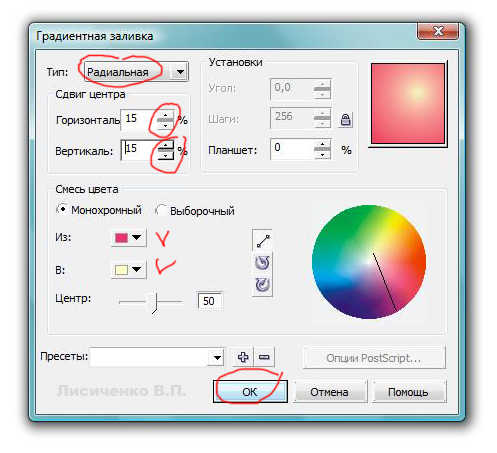
3 шаг. Нарисуем ещё три прямоугольника (крышка портфеля и карманы). И попробуем другие варианты заливки. Для этого выберем на панели инструментов "Заливка", и щёлкнем на черный треугольничек на кнопке внизу. В выплывающем окне выберем окошко "Градиент". Выберем для крышки "Линейный" градиент, а для карманов "Квадрат". Цвета, по Вашему усмотрению.

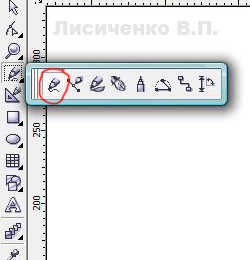
4 шаг. Делаем отстрочку портфеля и карманов. Для отстрочки рисуем прямоугольники меньшей формы, внутри карманов и крышки. Левой кнопкой, на палитре цветов щелкаем на верхний квадратик перечеркнутый крест накрест. Это означает отсутствие заливки объекта. Правой кнопкой щелкаем на выбранный цвет отстрочки. Выбираем толщтину отстрочки (как в шаге 2). Теперь выбираем инструмент "Перо", в панели инструментов и щёлкаем на черном треугольнике внизу кнопки. В выплывающем меню выбираем "Стиль линии" - пунктир.

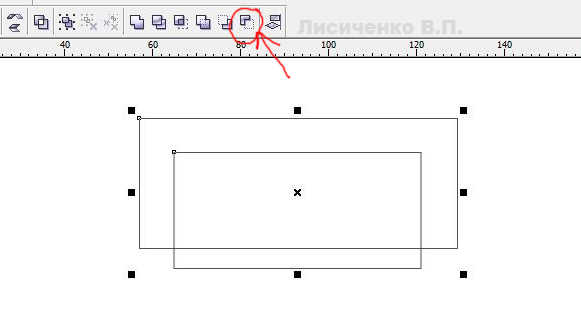
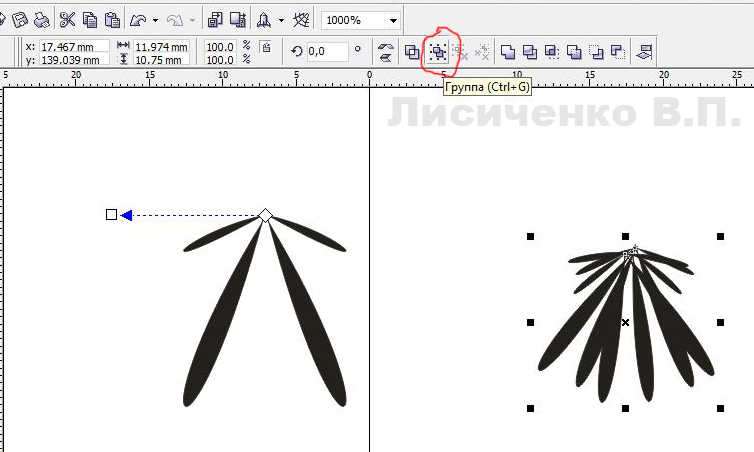
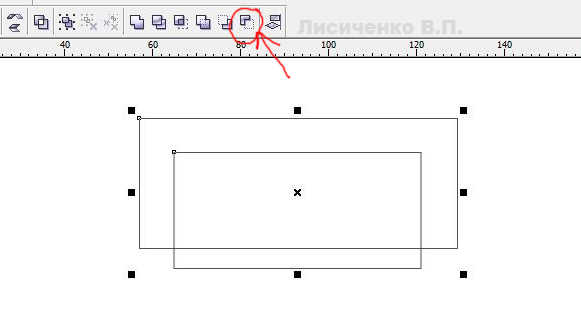
5 шаг. Делаем ручку порфеля. Рисуем два прямоугольника. Второй,( меньший) должен перекрывать часть первого, как показано на рисунке. Затем обводим оба прямоугольника инструментом указатель и в появившемся меню инструментов выбираем "Перед, минус зад". Ручка готова. Пристраиваем ее к изображению порфеля и заливаем.

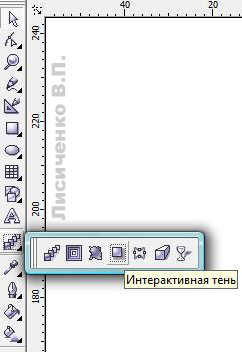
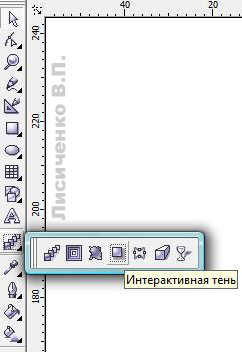
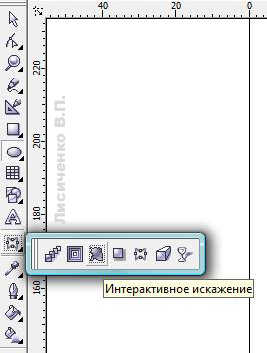
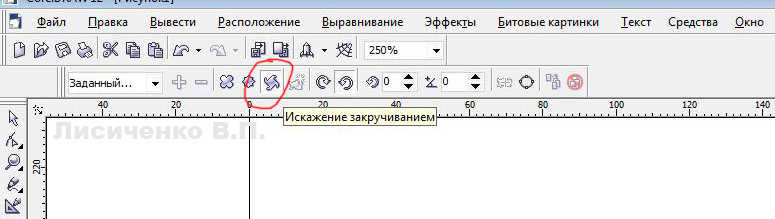
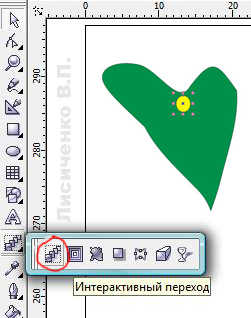
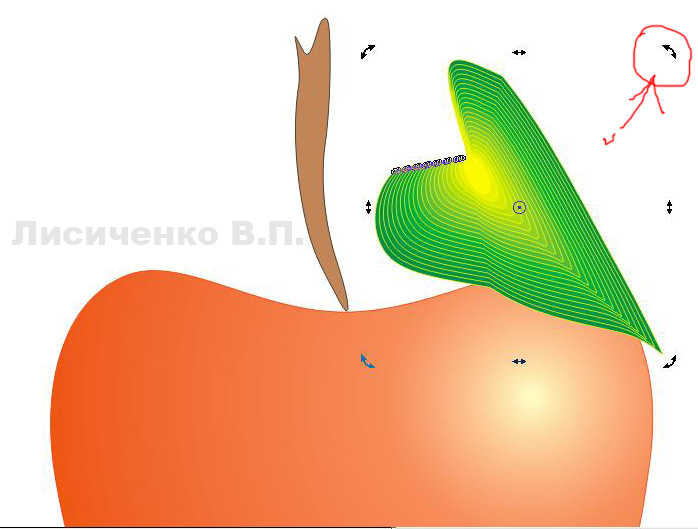
6 шаг. Чтобы портфель выглядел боллее объемно, применим инструмент интерактивная тень. Щелкаем на крышке порфеля, выбираем инструмент "Интерактивная тень" и затем щеркаем посередине крышки и тянем тень вниз. Передвигая бегунок, появившегося инструмента, можно делать тень более насыщенной. Так же экспериментируем с карманами. Портфель готов!!!