Этот сайт участвует в конкурсе


Изучение компьютерных программ с нуля! Пошаговая разработка уроков. Всё просто и доступно. Просто кликайте на урок, читайте, выполняйте, творите и придумывайте сами!!!
Введение.
Знакомство с интерфейсом программы.
Всем знакома пословица: "Лучше один раз увидеть, чем сто раз услышать". В полной мере это можно отнести к изучению компьютерных программ. Здесь лучше изучать всё на практике, а не в теории. Можно прочитать умные книжки пособия как работать в программе, но так и не научится в ней работать. Поэтому мы все будем изучать на практике. Для работы Вам нужно будет открыть программу CorelDRAW и эти уроки. Читать и выполнять задания на своём компьютере. Все уроки разработаны доступно, с пошаговой инструкцией действий. В процессе выполнения заданий изучаются инструменты и возможности программы. Если что-то забыли, всегда можно вернуться к уроку и посмотреть забытое действие. Начнем знакомится с нашей программой. Кликаем на значек и открываем программу.

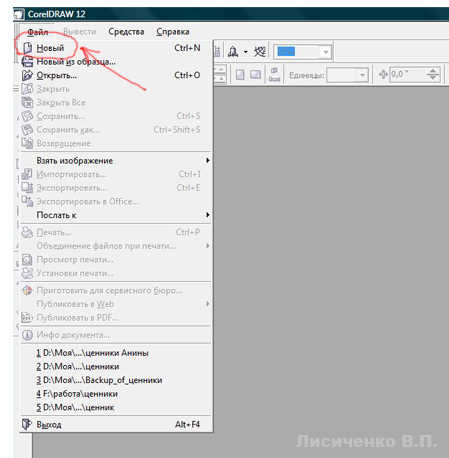
Теперь нам нужно открыть файл с рабочим полем. Есть два варианта. Можно нажать в левом верхнем углу меню "Файл", и в открывшемся меню выбрать "Новый". А можно просто нажать на белый листик, значок, который расположен под разделом меню "Файл".
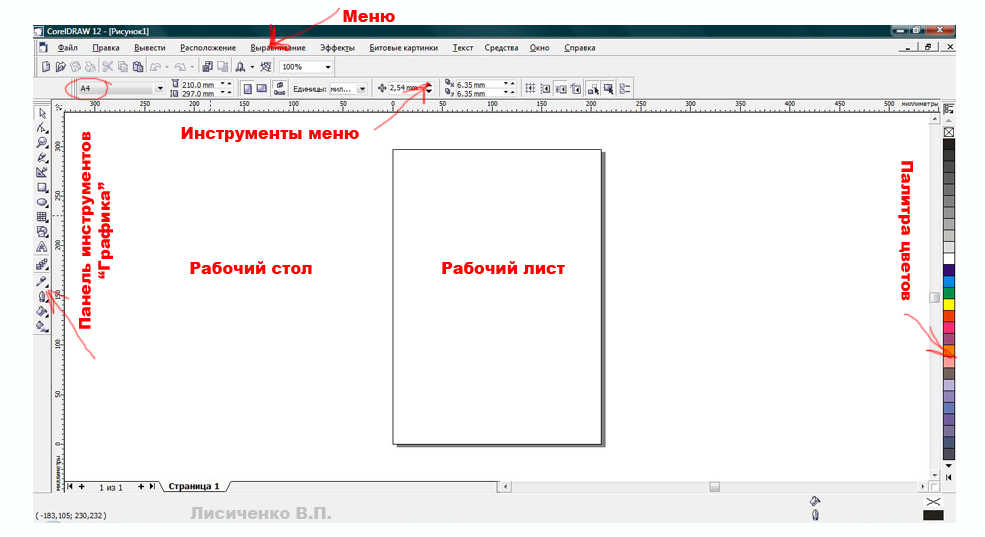
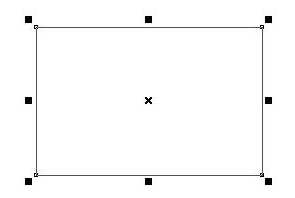
Рассмотрите открывшееся поле.
Ну а теперь можно приступать к изучению инструментов программы.
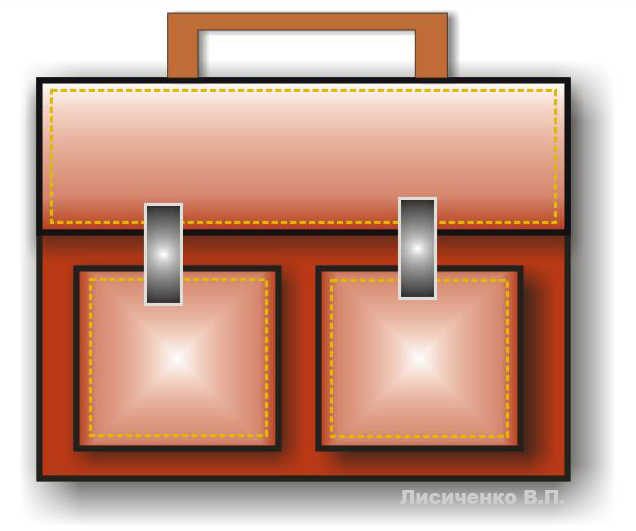
Рисуем портфель
 Начнем с изучения инструментов, находящихся в левой колонке поля.
Начнем с изучения инструментов, находящихся в левой колонке поля.
1шаг.Выбираем инструмент "Прямоугольник". Не снимаю пальца с левой кнопки мыши рисуем прямоугольник на странице. Когда прямоугольник отрисован и вы уберете палец с кнопки мыши, вокруг прямоугольника останутся черные квадратики - это маркеры. Захватывая маркеры левой кнопкой мыши, можно менять размер прямоугольника в различных направлениях. Если щелкнуть мышкой в любом чистом месте листа, маркеры исчезнут. ЗАПОМНИТЕ, растягивать, заливать, вести любую работу с объектом можно только тогда, когда он ВЫДЕЛЕН маркерами! Чтобы маркеры появились, нужно щёлкнуть левой кнопкой мыши по объекту инструментом "Указатель" (значок с черной стрелочкой).

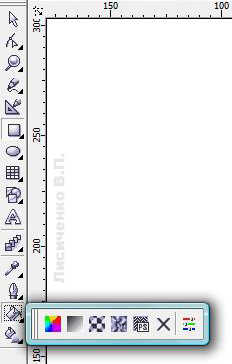
2 шаг. Сделаем простую заливку нашего прямоугольника. Для этого выберем цвет в правой колонке цветовой палитры и щелкнем по нему левой кнопкой мыши.Помните, чтобы прямоугольник окрасился, но должен быть выделен маркерами! Щелчок по цвету правой кнопкой мыши, окрашивает контур фигуры. Контур можно утолщать, выбрав нужный размер в окошке инструментов меню.
3 шаг. Нарисуем ещё три прямоугольника (крышка портфеля и карманы). И попробуем другие варианты заливки. Для этого выберем на панели инструментов "Заливка", и щёлкнем на черный треугольничек на кнопке внизу. В выплывающем окне выберем окошко "Градиент". Выберем для крышки "Линейный" градиент, а для карманов "Квадрат". Цвета, по Вашему усмотрению.

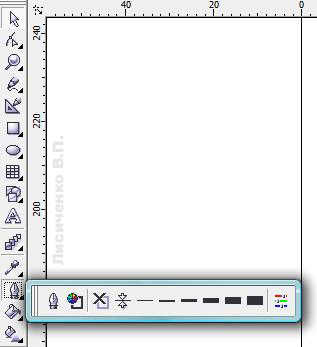
4 шаг. Делаем отстрочку портфеля и карманов. Для отстрочки рисуем прямоугольники меньшей формы, внутри карманов и крышки. Левой кнопкой, на палитре цветов щелкаем на верхний квадратик перечеркнутый крест накрест. Это означает отсутствие заливки объекта. Правой кнопкой щелкаем на выбранный цвет отстрочки. Выбираем толщтину отстрочки (как в шаге 2). Теперь выбираем инструмент "Перо", в панели инструментов и щёлкаем на черном треугольнике внизу кнопки. В выплывающем меню выбираем "Стиль линии" - пунктир.

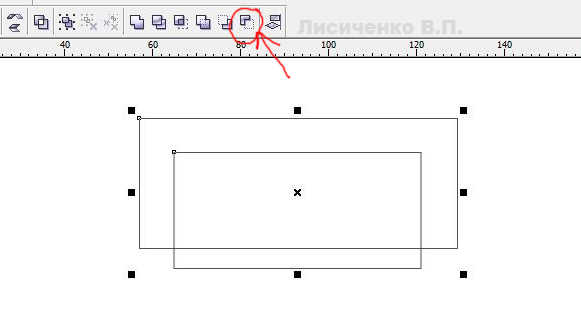
5 шаг. Делаем ручку порфеля. Рисуем два прямоугольника. Второй,( меньший) должен перекрывать часть первого, как показано на рисунке. Затем обводим оба прямоугольника инструментом указатель и в появившемся меню инструментов выбираем "Перед, минус зад". Ручка готова. Пристраиваем ее к изображению порфеля и заливаем.

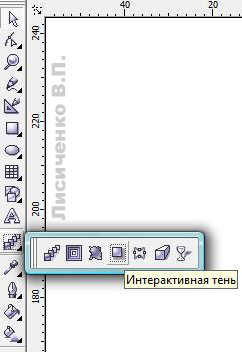
6 шаг. Чтобы портфель выглядел боллее объемно, применим инструмент интерактивная тень. Щелкаем на крышке порфеля, выбираем инструмент "Интерактивная тень" и затем щеркаем посередине крышки и тянем тень вниз. Передвигая бегунок, появившегося инструмента, можно делать тень более насыщенной. Так же экспериментируем с карманами. Портфель готов!!!

Райское яблочко
Работа выполняется при помощи одного лишь инструмента "Эллипс".
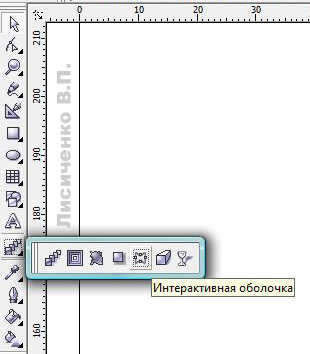
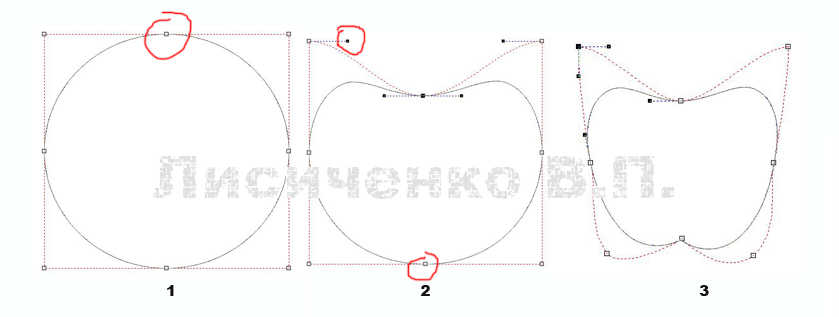
1 шаг. Выбираем этот инструмент на панели инструментов слева и отрисовываем круг так же, как рисовали прямоугольник. Пока круг выделен маркерами, выбираем на этой же панели инструмент "Интерактивная оболочка". Теперь наш круг окружен пунктирной линией с прозрачными маркерами по краям. Изменяя положение маркеров (удерживая левую кнопку мыши) мы можем менять форму отрисованого эллипса. Формируем при помощи "Интерактивной оболочки" форму яблока. Когда Вы достигли результата, который Вас устраивает, перейдите на инструмент указатель (черная стрелочка).


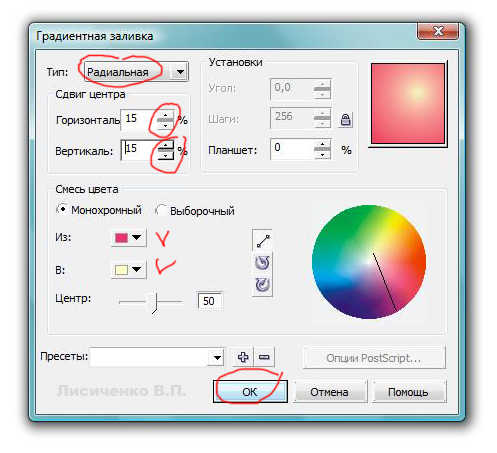
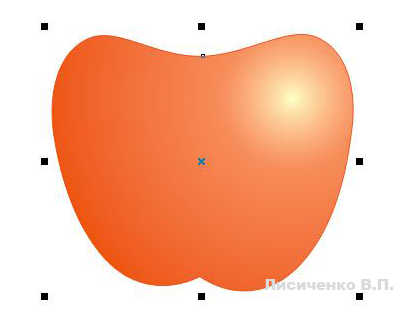
2 шаг. Теперь выполним заливку нашего яблока. Выбираем инструмент "заливка" и в диалоговом окне "градиентная заливка". Определяем заливку в два цвета: красный и желтый. Основной цвет выбираем красный. Пробуем передвиготь желтое пятно, изменяя показатели в открывшемся окне.


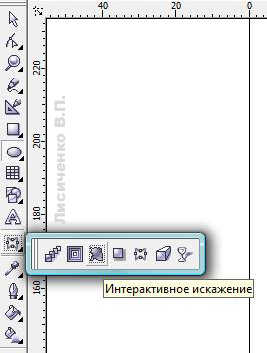
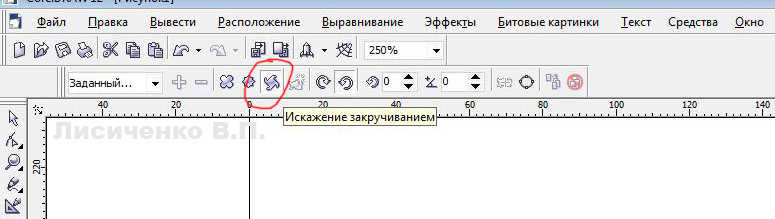
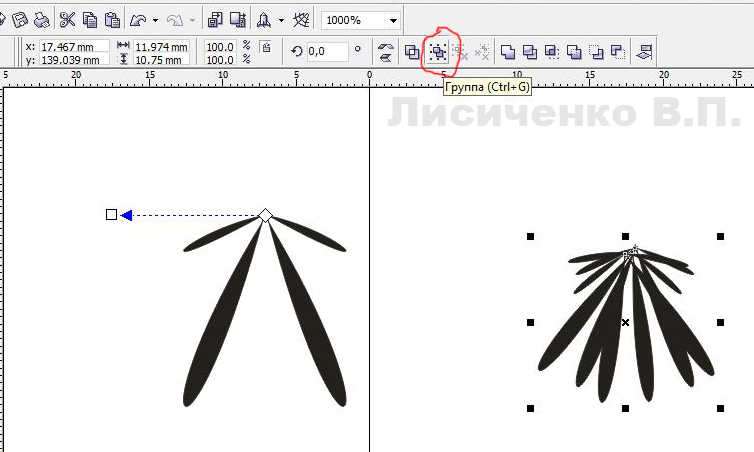
3 шаг. Делаем нижнюю часть яблока - завязь. Отрисовываем еще один эллипс и применяем к нему инструмент "интерактивное искажение". В панели иструментов меню выбираем "искажение закручиванием". Растягивая фигуру за маркер получаем пучок линий, которые заливаем черным цветом простой заливкой, щелкнув по цветовой палитре справа левой кнопкой мыши. Чтобы пучок был объемным можно размножить изображение. Для этого захватим фигуру левой кнопкой, перенесем на пустое пространство и не снимая пальца с левой кнопки, одновременно щелкаем правой кнопкой. Изображение двойник появилось! Формируем пучок, обводим его инструментом "указатель" и группируем. Масштабируем подтягивая маркеры и присоединяем к изображению яблока.


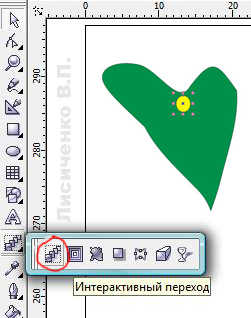
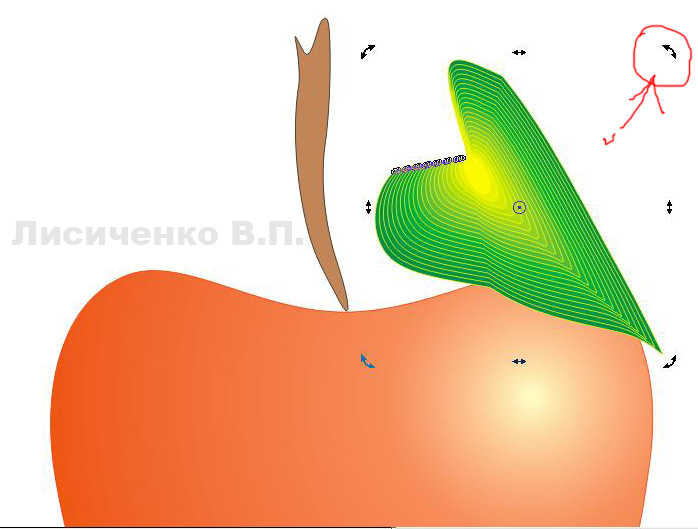
4 шаг. Делаем листочек. Отрисовываем новый эллипс и инструментом "интерактивная оболочка" придаем ему форму листика. Заливаем простой заливкой зеленым цветом. Снова отрисовываем эллипс меньшей формы. Заливаем его желтым цветом и правой кнопкой делаем желтый контур. Помещаем этот эллипс спереди, на листочке. Берем инструмент "интерактивный переход". Щелкаем левой кнопкой по желтому пятну и перетаскиваем (не снимая пальца с кнопки мыши) на зеленый лист. Получаем желтые прожилки на зеленом листе.

5 шаг. Из нового эллипса формируем веточку и заливаем коричневым цветом. Тот объект, который нужно повернуть, щелкаем левой кнопкой мыши два раза. Появляются закругленные стрелочки, за которые можно поворачивать объект. Если Вам нужно поместить что-либо спереди, щелкните по этому объекту правой кнопкой мыши и в открывшемся меню выберите "Упорядочивание" - "на перед". Скомпонуйте Ваше изображение, сгруппируйте. Райское яблочко готово!


Таинственная вуаль
Вы, наверное, не раз встречали замечательные вуали и сетки в файлах для Illustrator. Они являются прекрасным декоративным дополнением к работам, но оказывается такие сетки - вуали можно за несколько секунд делать и в CorelDRAW.
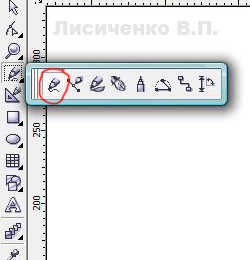
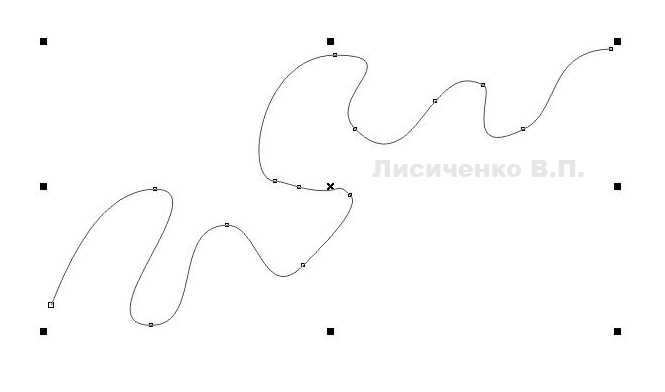
1 шаг. В панели инструментов выбираем карандаш и рисуем любую кривую.


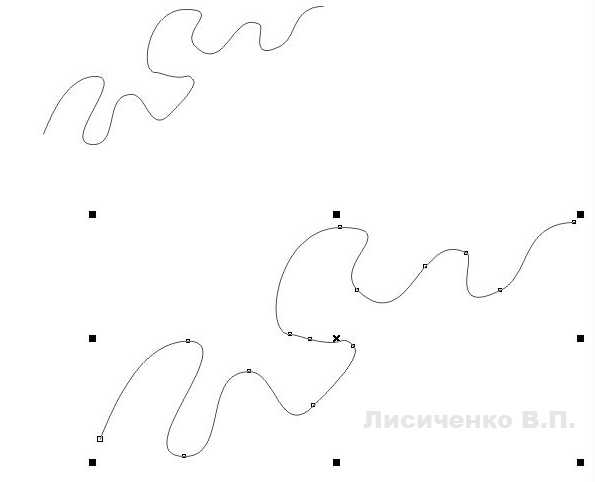
2 шаг. Дублируем кривую. Для этого берём левой кнопкой мыши нашу кривую, переносим на поле ниже или выше и не отпуская левой кнопки щелкаем правой кнопкой мыши. Полученный дубликат растягиваем за маркеры, чтобы он стал в два, три раза больше первоначального рисунка.

3 шаг. Щелкая на кривых выбираем для них толщину и цвет. Цвет линии выбирается нажатием правой кнопки мыши по цветовой палитре. Одна из линий должна быть темнее, насыщеннее.

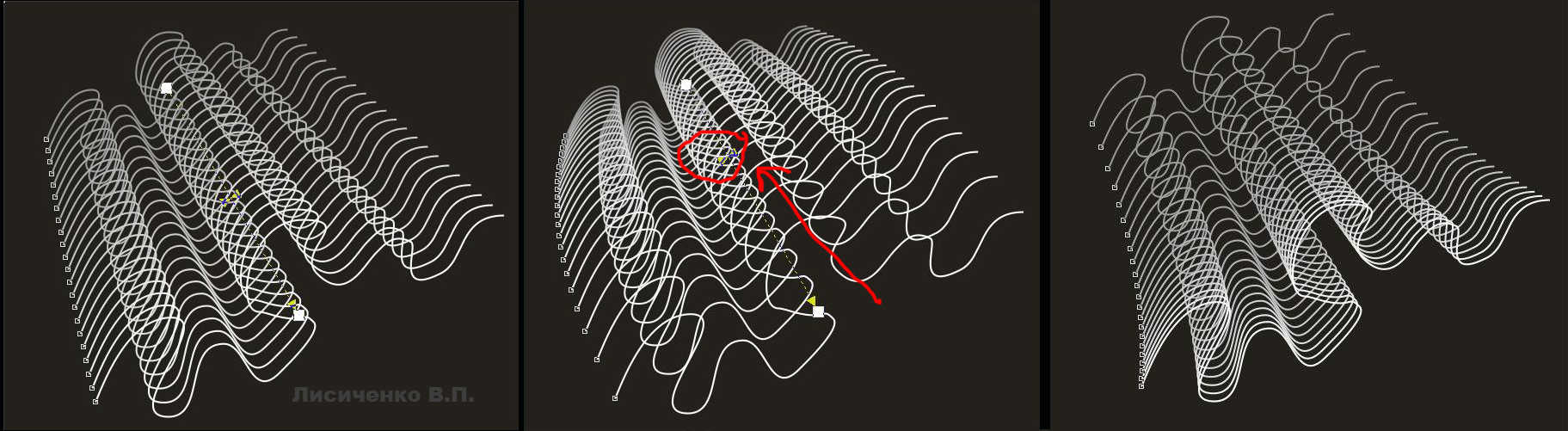
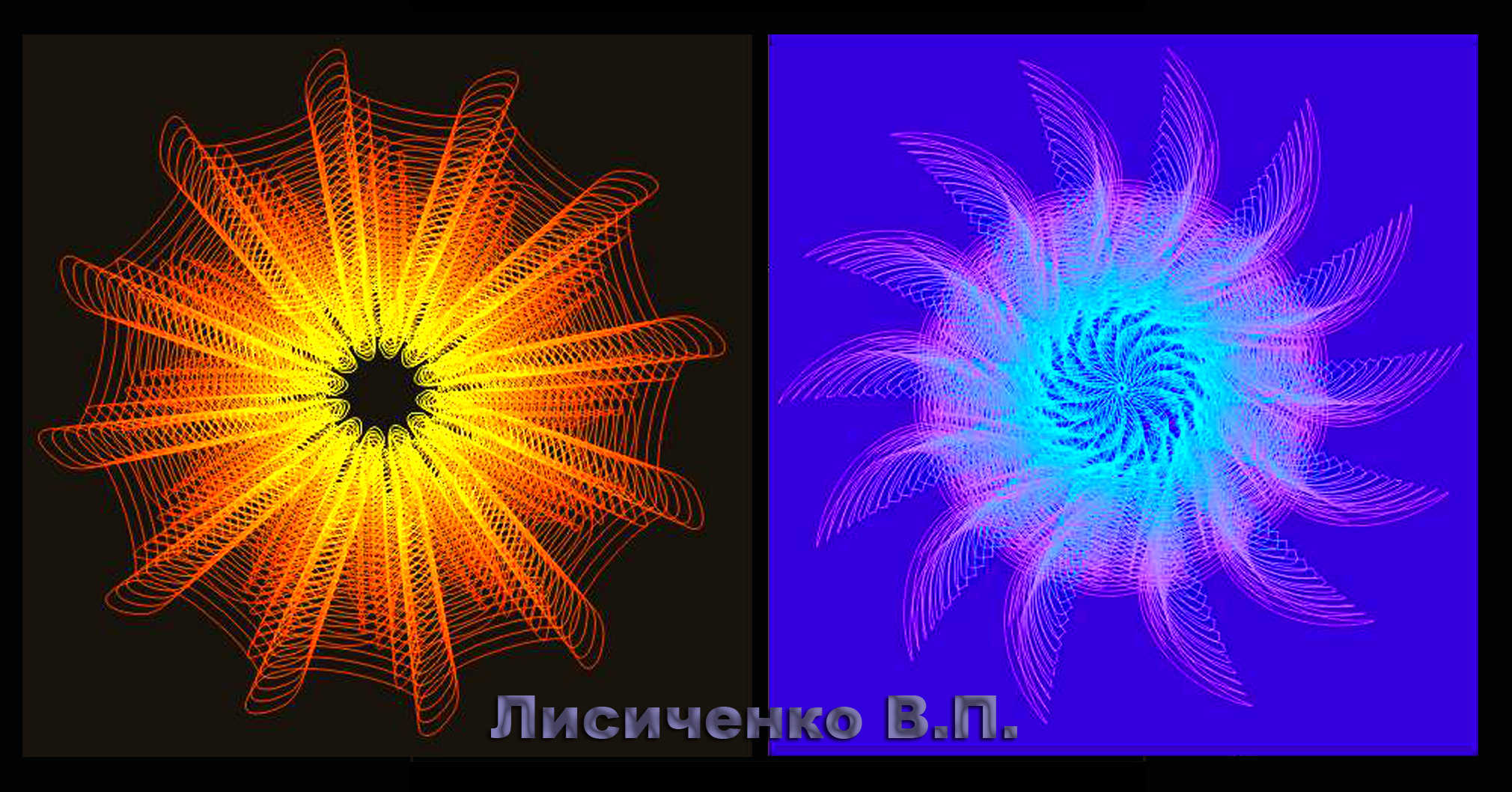
4 шаг. Берем инструмент "интерактивного перетекания" и щелкаем на одной из кривых, а затем тянем его на другую кривую. Получается красивая сетка! Для большего эффекта, за нарисованной вуалью можно поместить прямоугольник с однородной заливкой. Шедевр готов!!! А теперь пробуем сами. Применяем к вуали "Интерактивное искажение", экспериментируем с цветом, толщиной, положением.


Галерея работ выполненных в CorelDRAW




Галерея работ, выполненных в Photoshop
Альбом "Цветы"













Волшебные линии кисти
Есть много способов рисования на бумаге, но возможности программы CorelDRAW помогают наслаждаться творчеством используя при этом минимум усилий. Я расскажу Вам про удивительные способности инструмента "кисть" этой программы.
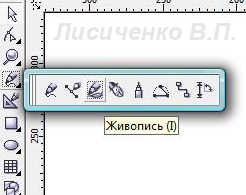
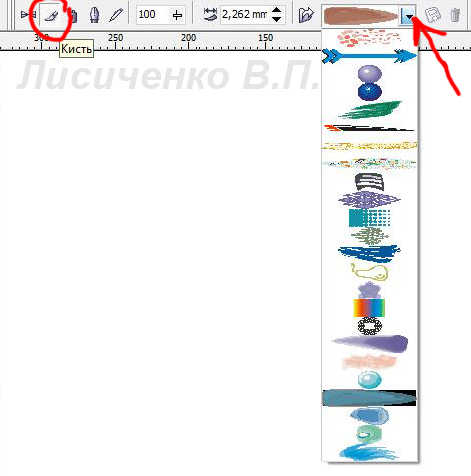
Повторяйте за мной. В панели инструментов выбираем инструмент "живопись". Теперь в панели инструментов меню нажимаем на кнопочку "кисть".


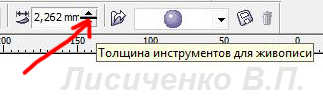
В этой же панели открывается окошко с набором кистей. Выбирайте любую и проводите линию на рабочем листе. Каждая линия может иметь толщину, которая вам нравится. Нужно лишь установить параметры линии в окошечке панели меню.

Помните, что линии можно растягивать и поворачивать, пока она выделена маркерами. Чтобы нарисовать следующую линию, вы должны снять выделение с линии щелкнув по пустому месту стола инструментом "указатель". Этим же инструментом можно выделить линию, если хотите что-то исправить, поменять местами. Попробуйте возможности всех линий и наслаждайтесь творчеством!

Вспоминая лето
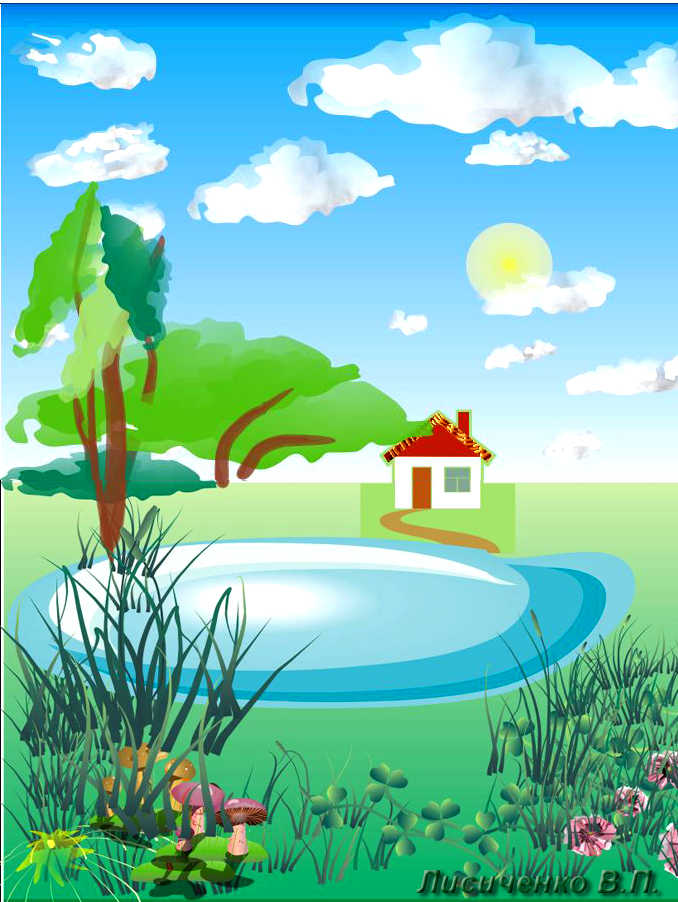
Нарисуем пейзаж. Для этого подготовим сначала рабочий лист.
1 шаг. Нарисуем два прямоугольника и зальем из голубым, и зеленым цветом. Голубой поместим сверзу - это будет наше небо.

2 шаг. Выберем иструмент "живопись", а в панели меню "пульверизатор". В открывшемся окошке вы увидите "файлы спмска пульверизатра"

3 шаг. Найдите в списке облака и проведите линию в верхней части рисунка. Если вы хотите распределить облака самостоятельно, то нажмите на любом облаке на правую кнопку и в открывшемся меню выберите пункт "разбть Худ. средства на части". После этой процедуры вы увидите путь вашей линии (кривую). Удалите ее при помощи кнопки "Delete" и снова нажмите на любое облако правой кнопкой. Помните! Все действия Вы выполняете инструментом "указатель"! Теперь в открывшемся окне выберите "разгруппировать". Ни в коем случае не нажимайте на "разгруппировать все", иначе ваш рисунок распадется на слои. Теперь можете перетаскивать по одному облаку в любое место рисунка.
4 шаг. Выбираем снова инструмент "живопись" а в списке файлов находим траву, цветы, грибы...все что Вам понравится, можно разместить в нижней части листа.
5 шаг. Если Вы хотите поместить на рисунке дерево, или озеро, воспользуйтесь инструментом "кисть" (см. предыдущий урок).

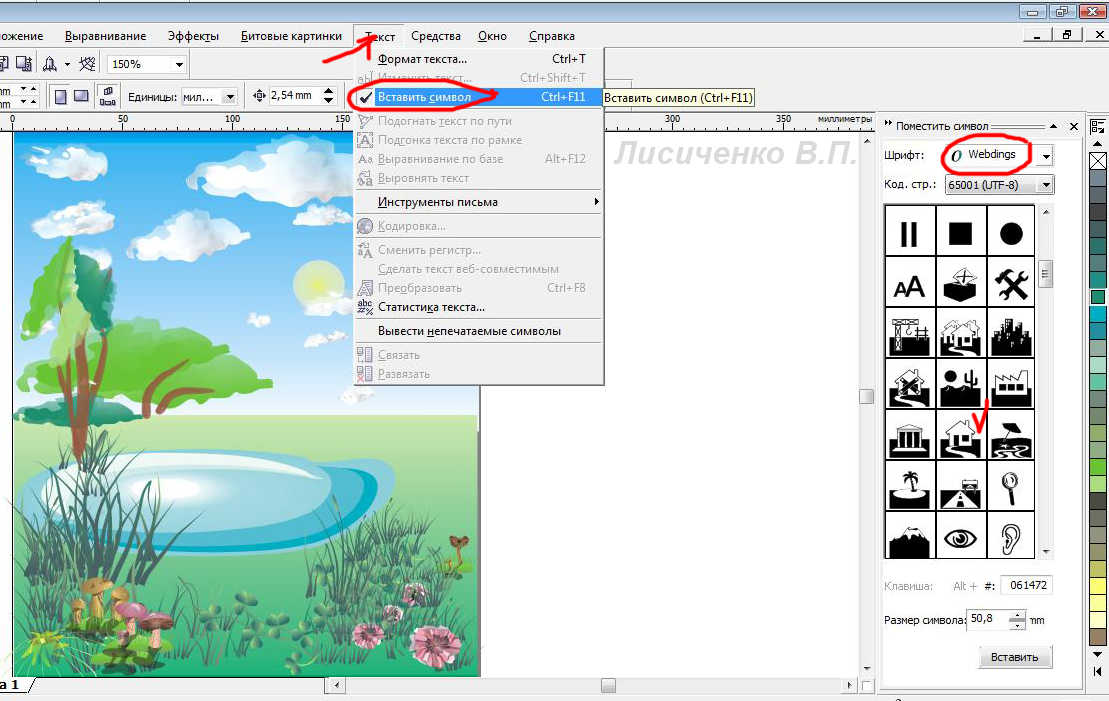
6 шаг. Это интересно! Нарисунок можно помещать готовые объекты, которые естьт в программе. Для этого в меню выберите "Текст" (см. рисунок выше), нажимаем, а в открывшемся меню выбираем пункт "вставить символ". Слева откроется дополнительное окошко. Нажимаем в окошке "шрифт" на черный треугольник слева, и в открывшемся списке находим "wingdings" (почти в самом низу списка). Есть еще "wingdings 1", "wingdings 2", "wingdings 3". Все это символы, доступные для вставки. Выбирайте все что вам нравится и тащите на свой рисунок. Наш летний пейзаж готов!

Букет для тебя!
На этом уроке мы научимся рисовать цветы, быстро, легко и красиво. Применяем все знания с предыдущих уроков. А так же узнаем кое-что новое и необычное!
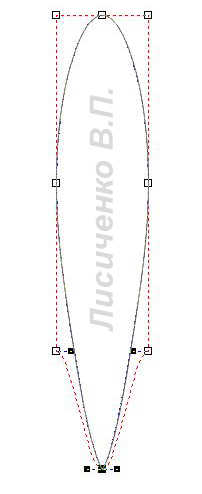
1 шаг. Инструментом "эллипс" отрисовываем вытяннутый овал. При помощи "интерактивной оболочки" делаем один край овала острым и в заливке "градиент", выбираем "конический" тип заливки.

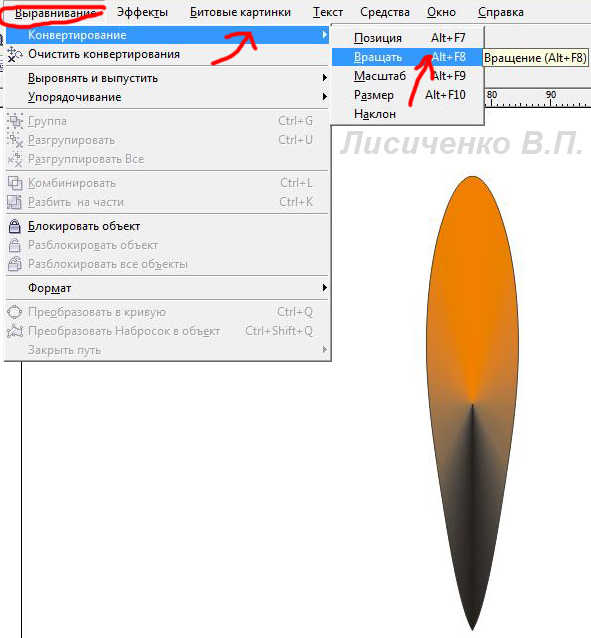
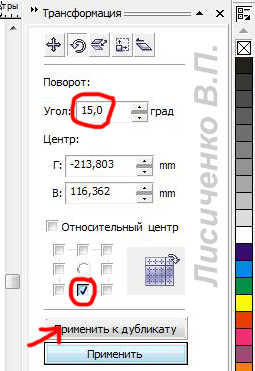
2 шаг. Устанавливаем наш овал в вертикальном положении. В меню "выравнивание" выбираем "конвертирование" и далее "вращать". В левой части поля появляется дополнительное рабочее окно. В этом окне выбираем угол 15 градусов, ставим точку в нижней средней части квадрата и жмем на кнопку "применить к дубликату". Помните, чтобы работать с объектом, он должен быть выделен маркерами!!! Наш овал (лепесток будущего цветка) начинает заполняться по кругу. Когда круг полностью заполнится, таким же способом заполняем серединку. Длясередиы цветка выберите другой цвет и меньший размер лепестка.


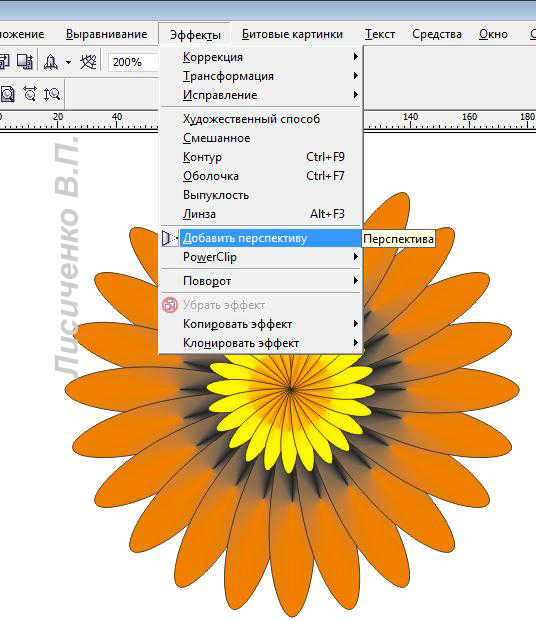
3 шаг. Обводим получившийся цветок инструментом "указатель", выбираем в меню кнопку "группа" и группируем наш цветок. Затем в меню "эффекты" выбираем пункт "перспектива". Наш цветок получился заключенным в пунктирный квадрат с маркерами на краях. Растягиваем маркеры и придаем цветку "правдоподобную" форму. Делаем ещё несколько соцветий различной формы и цвета. Помните, что каждое соцветие можно продублировать!



4 шаг. Выбираем инструмент "прямоугольник" и отрисовываем длинную узкую полоску. Это будет наш стебель. Заливаем линейным градиентом и изгтбаем при помощи "интерактивной оболочки". Стебли помещаем за соцветия.
5 шаг. Отрисовываем на листе прямоугольник. Выбираем заливку и помещаем на задний план, т.е. за нашими цветами. У нас получилась шикарная открытка!!! Можно добавлять надпись и дарить друзьям!

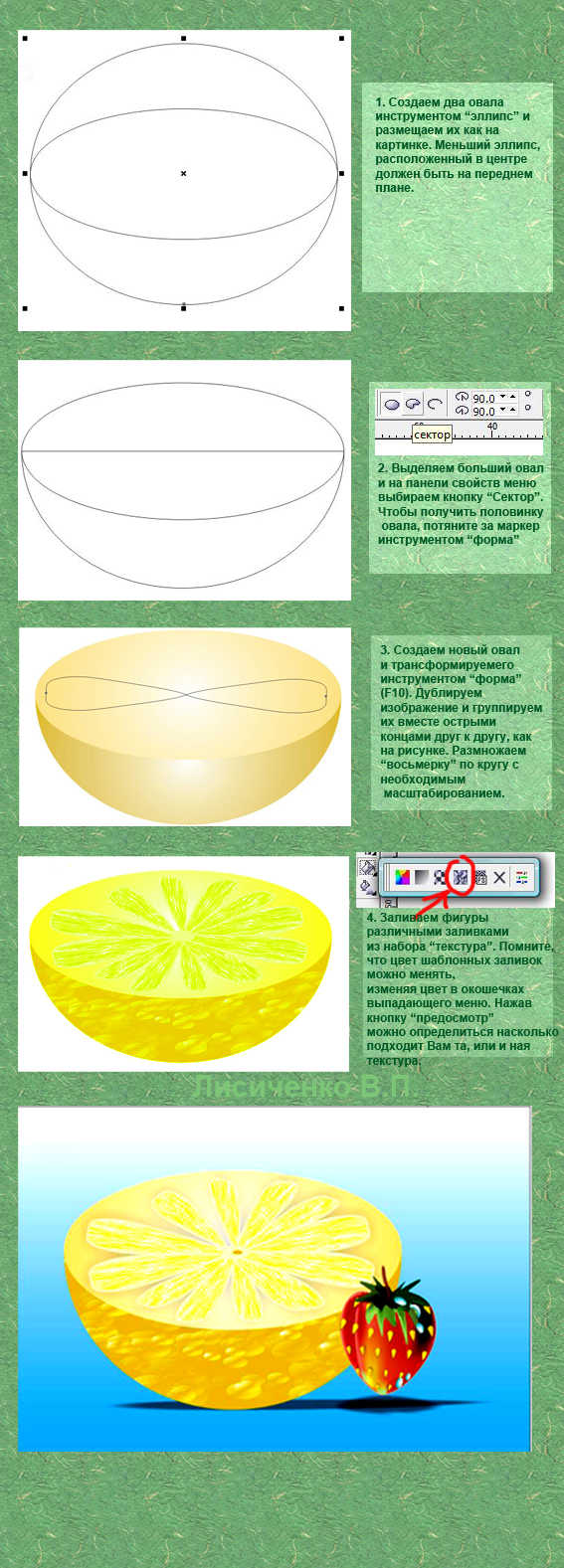
Страсти по лимону.

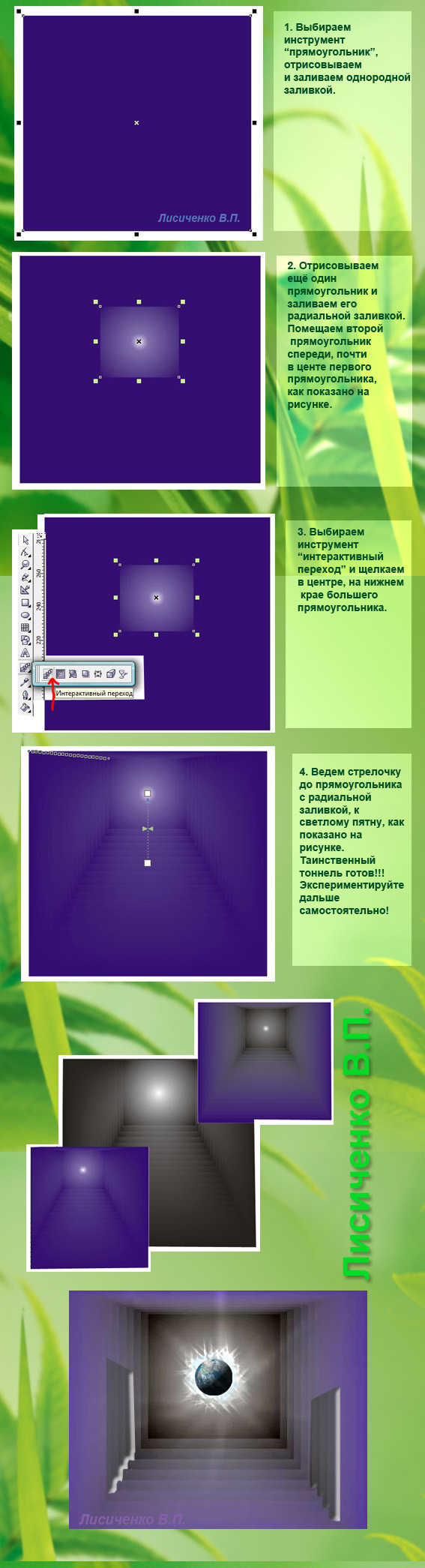
Таинственный тоннель.

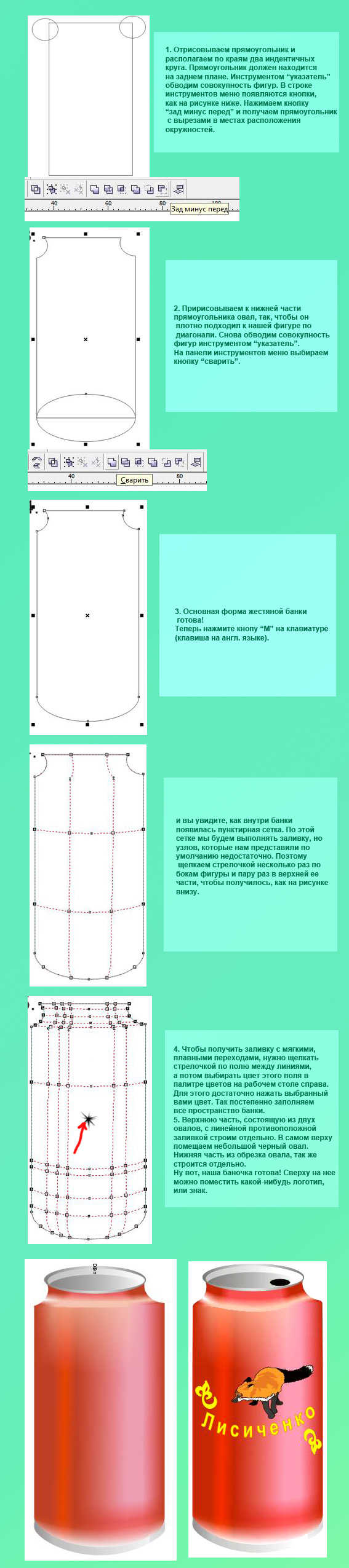
Жестяная банка.

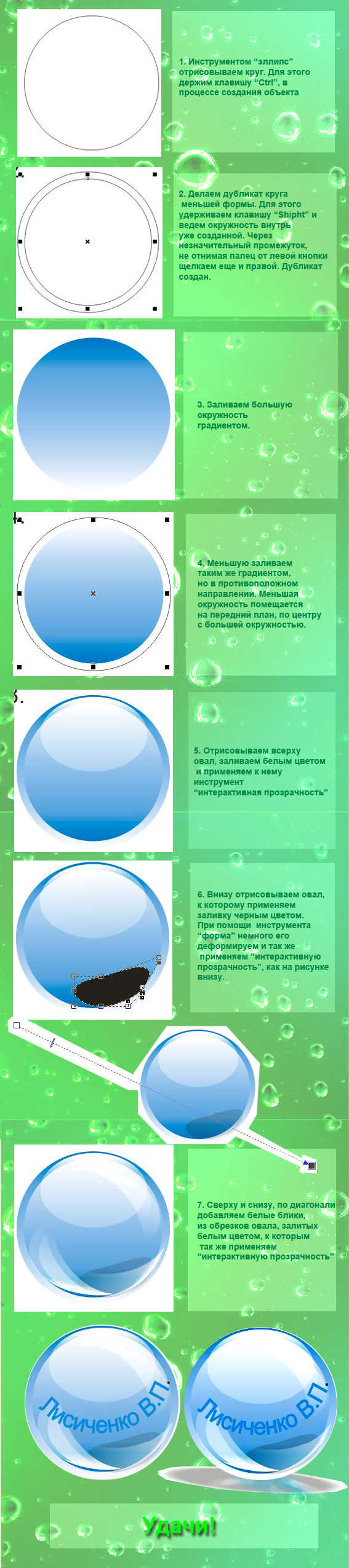
Магический шар.